备注
var url=window.location.href;//获取地址栏 url var index=url.indexOf('#');//获取#的位置 var paramVal=url.substr(index,url.length);//获取 # 后面所有字符串
html
无标题
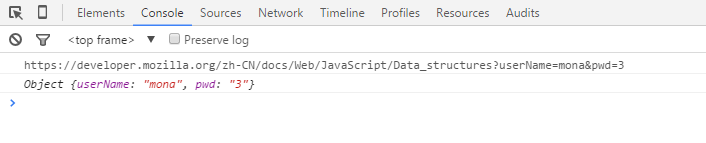
效果图

本文共 219 字,大约阅读时间需要 1 分钟。
备注
var url=window.location.href;//获取地址栏 url var index=url.indexOf('#');//获取#的位置 var paramVal=url.substr(index,url.length);//获取 # 后面所有字符串
html
无标题
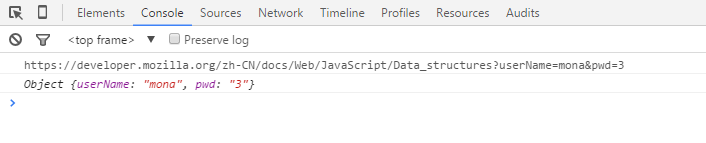
效果图

转载于:https://www.cnblogs.com/MonaSong/p/5320386.html